Accelerated Mobile Pages (AMP) is a new buzz word these days. It is an open source project to improve the web browsing experience by ensuring that web page loads faster, much faster than it normally loads. In this post, you will learn what AMP is, and how to add support for AMP to your self hosted WordPress site.
What is Accelerated Mobile Pages (AMP)?
Wouldn’t it be great if web pages load speedily on your mobile devices? That’s exactly what this AMP project is aimed at. This is an initiative started by Google to improve the loading time of web pages on phones and tablets. The idea is to load articles ‘instantly’ and boy it surely works great as per the testing done by me.
So why this AMP? Because not everyone is on fast WiFi, or speedy 4G connection on their phones and tablets. Many people in developing countries are still on slow 2G or 3G connections and loading a heavy web page in such a situation is not a good user experience. That’s why AMP comes to the rescue as it restricts various HTML elements in the web page and makes it minimal so that it loads quickly.
WordPress.com has already added support for AMP. This means that if your website is on WordPress.com then you don’t need to do anything, as AMP will work automatically. Visitors visiting your website from Google and news apps like Nuzzel will be served a lightning-fast version of your posts.
How to add support for AMP in self hosted WordPress site
So if you are running a self hosted WordPress site (WordPress.org), then here’s what you need to do to add support for AMP.
Well, doing this is as easy as installing a plugin. All you need to do is to just install and Activate the AMP plugin on your self hosted WordPress site.

There are no settings or any customization options offered by this plugin.
Once you enable it, it will dynamically generate AMP compatible versions of all your posts which would be accessible by appending /amp/ to the end of your post URLs. For example: if your post URL is http://example.com/2016/02/hello-world, then the AMP version can be accessed from http://example.com/2016/02/hello-world/amp. And just in case if you have not enabled pretty permalink (which would be in a very rare case), then you can view the AMP version by adding ?amp=1 to the end of the post URL.
Right now this plugin does not support pages and archives, but only posts.
Also here’s an important thing that you should note:
This plugin only creates AMP content but does not automatically display it to your users when they visit from a mobile device. That is handled by AMP consumers such as Google Search.
Basically it means that the AMP generated version won’t be displayed if someone views your website directly, but the visitor will be served the AMP version when viewed from Google.
This plugin uses the site’s logo that you have set in your WordPress Theme Customizer. It is a very basic plugin that just adds support for AMP in WordPress, without any fancy options or a way to customize anything.
PageFrog plugin for AMP and Facebook Instant Articles (FBIA)
If you find the above plugin too minimalist and want more features, then here’s a new plugin for that.
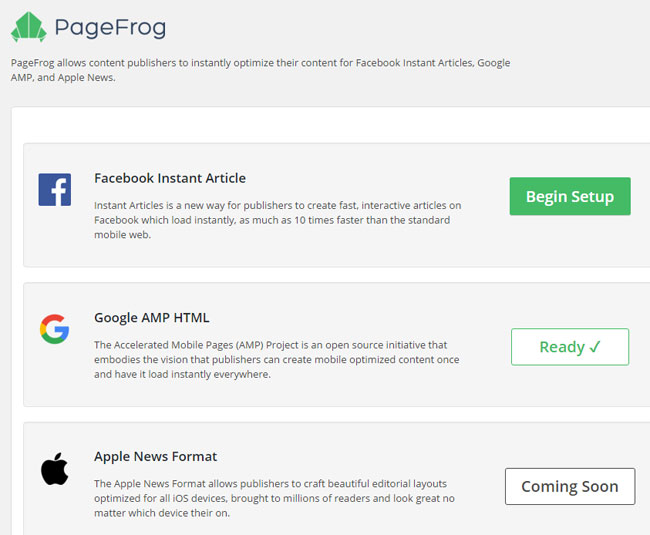
PageFrog plugin allows you to easily publish and manage your content for Facebook Instant Articles (FBIA) and Accelerated Mobile Pages (AMP).
The advantage of this plugin is that apart from AMP support, this plugin also adds support for Facebook Instant Articles. Note that for enabling support for Google AMP, apart from this plugin, you will also need to install the AMP plugin (mentioned above).

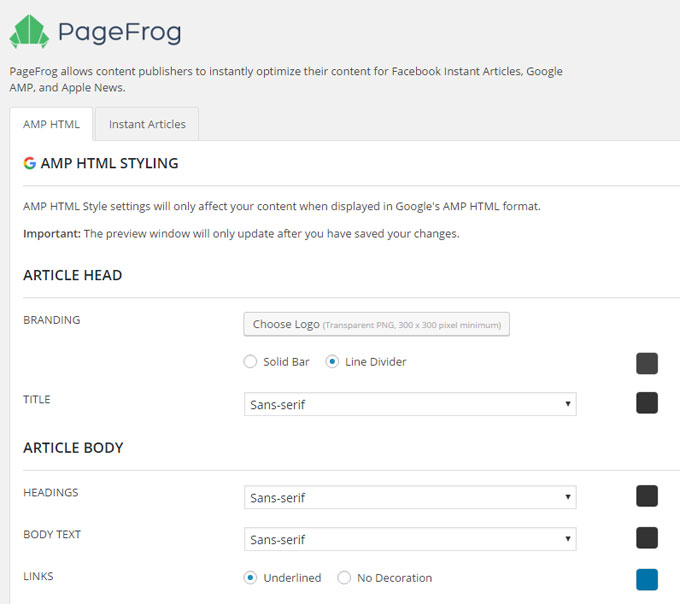
There are many advantages of using this plugin. It offers real time preview of how your content will appear on AMP and FBIA. The plugin allows you to add tracking from Google Analytics, Chartbeat, Parse.ly, and more. There are many styling options, for example you can change the logo, font style and color. Option to monetize your site by using Google Adsense and Facebook Audience Network is also present.

So that’s how you can add support for AMP in your WordPress site. Go ahead and give it a try and serve super fast web pages to your visitors.
Right now AMP is not a replacement for your mobile site; so also serve mobile site or responsive version of your site to your visitors.
If you like this tutorial, then please follow us on Twitter, Facebook and Google+.

Have you tried WP AMP plugin? Please take a look at our new plugin for creating Accelerated Mobile Pages on WordPress websites – http://codecanyon.net/item/wp-amp-accelerated-mobile-pages-for-wordpress/16278608?ref=teamdev-ltd